Presentamos “Dot density”, la nueva herramienta de visualización disponible en ArcGIS API for JavaScript (ArcGIS JS API). La densidad de puntos es una clásica técnica cartográfica que involucra el dibujar aleatoriamente puntos dentro de límites de polígonos, para visualizar la densidad de una población o algún otro contenido.
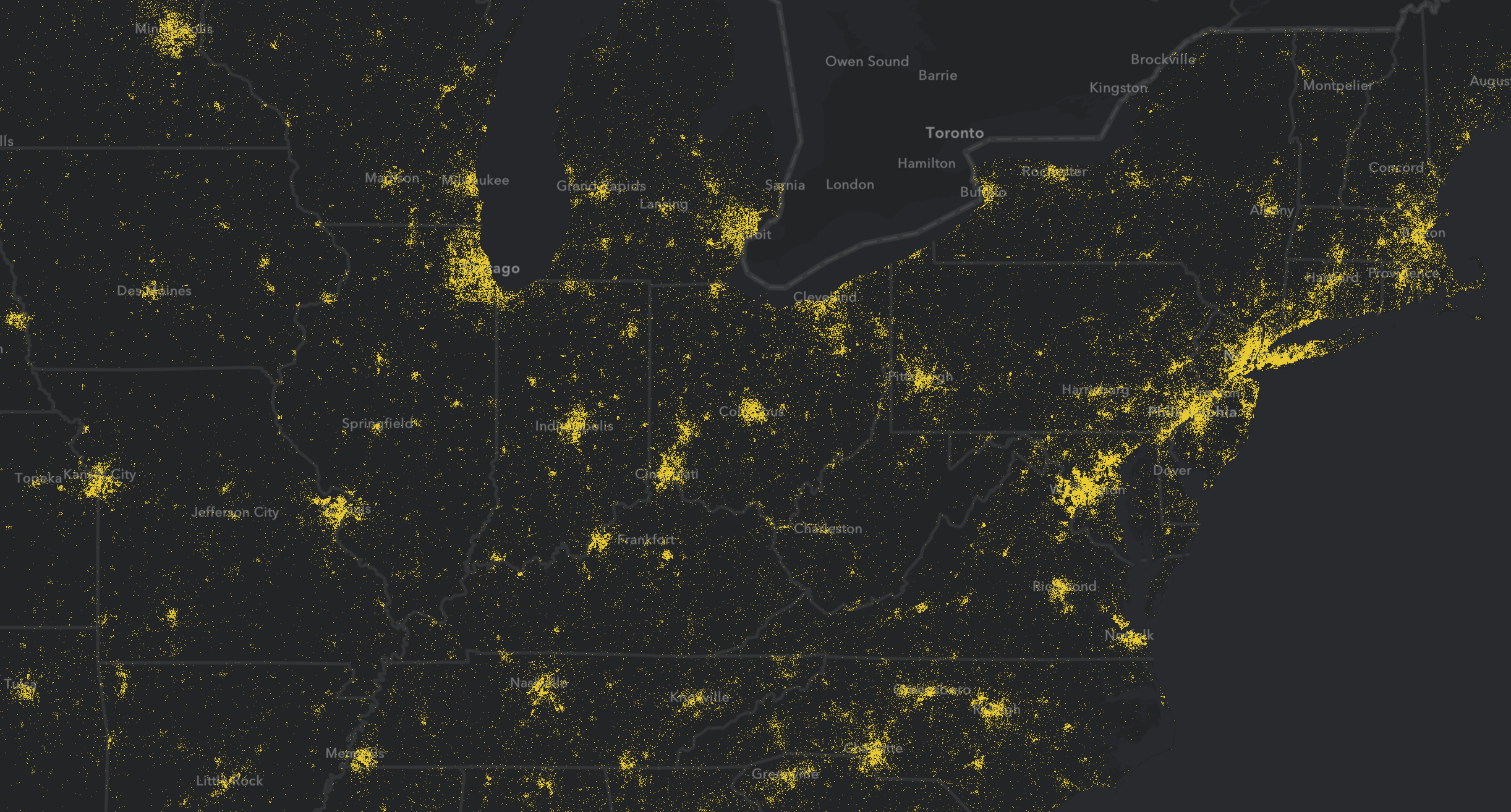
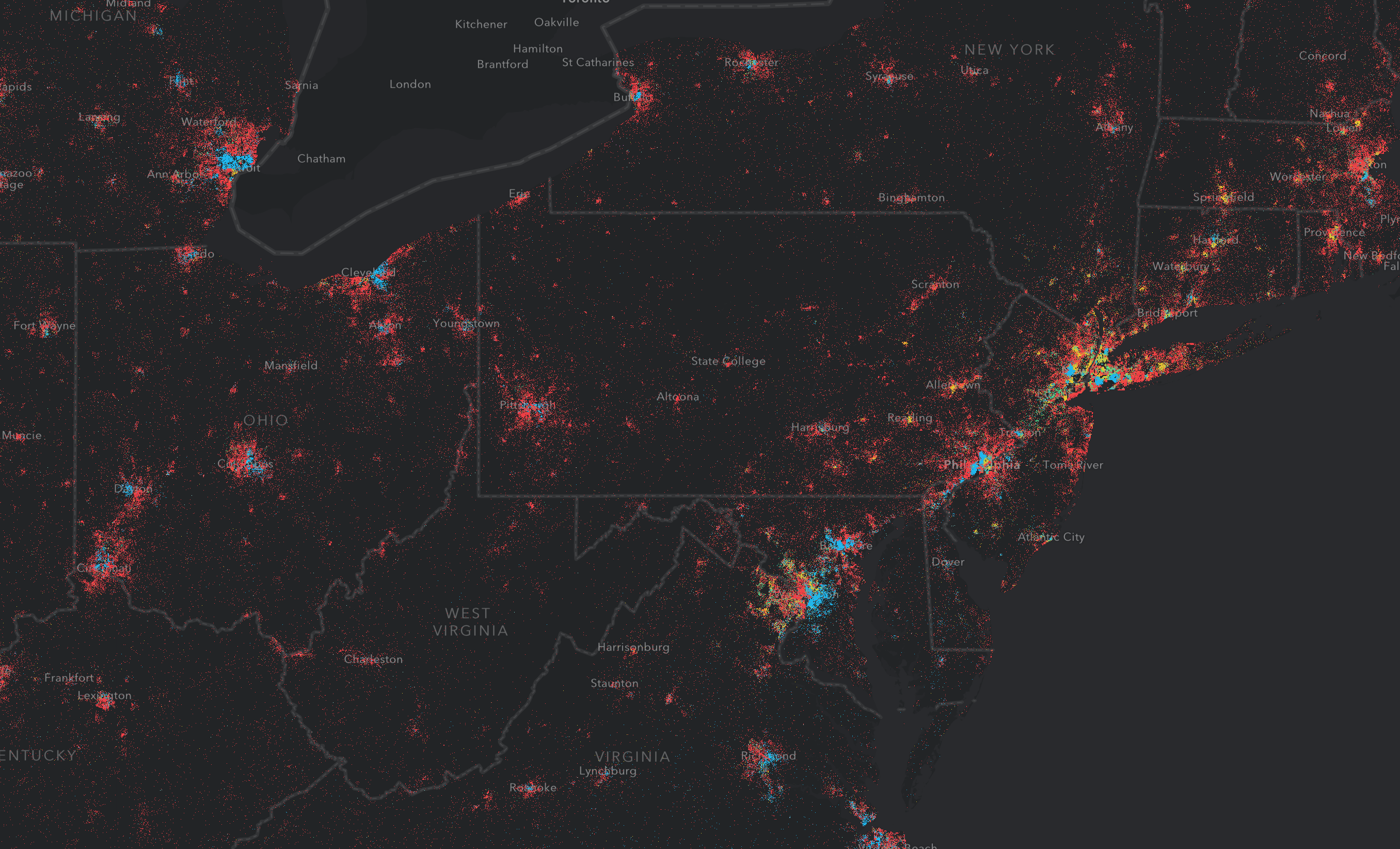
En la imagen inferior, cada punto representa aproximadamente 4800 personas.

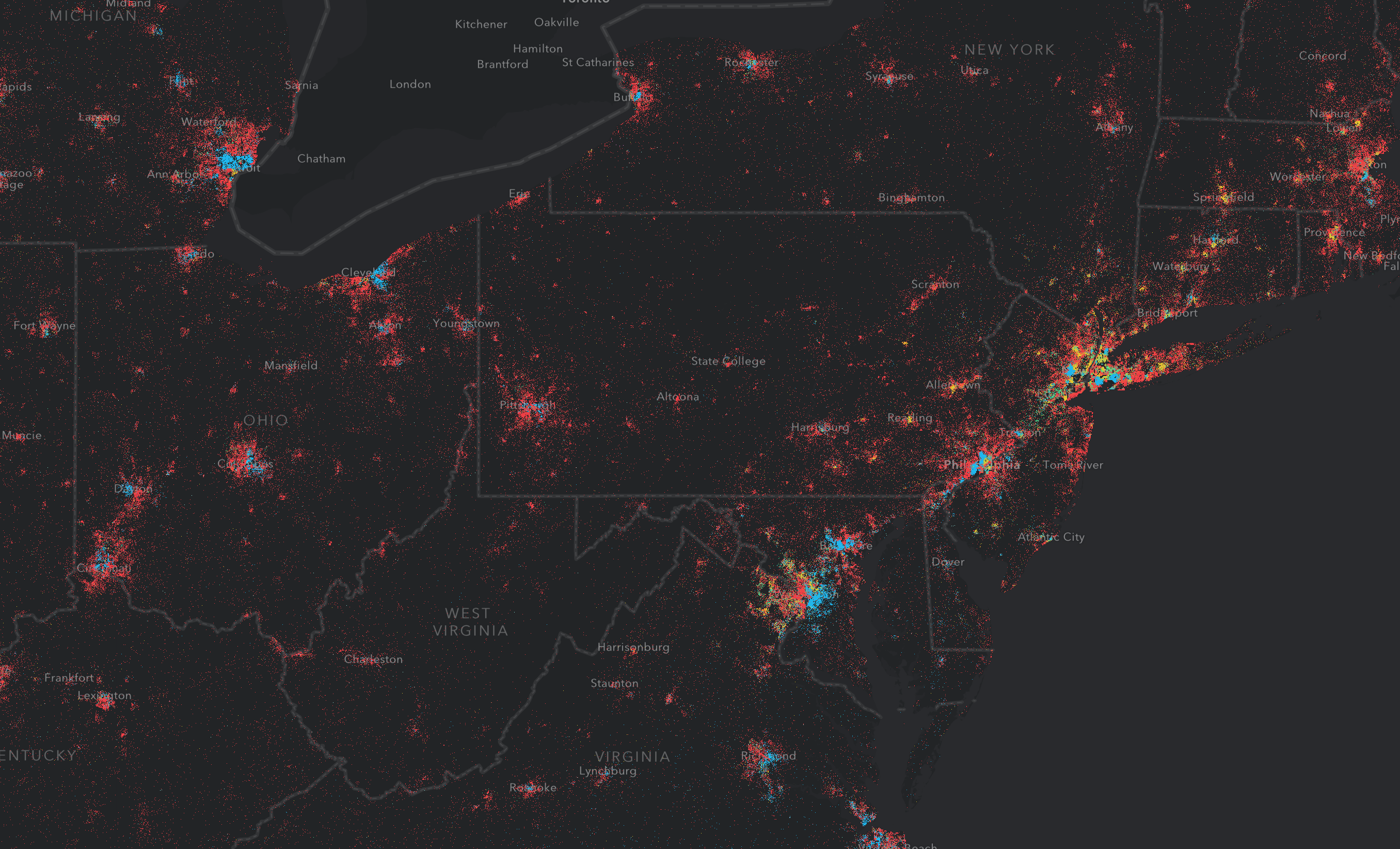
Población del noreste de Estados Unidos.
La app que generó esta imagen usa el DotDensityRenderer, nuevo en la versión 4.11 del ArcGIS JS API, para mostrar la población por registro censal.
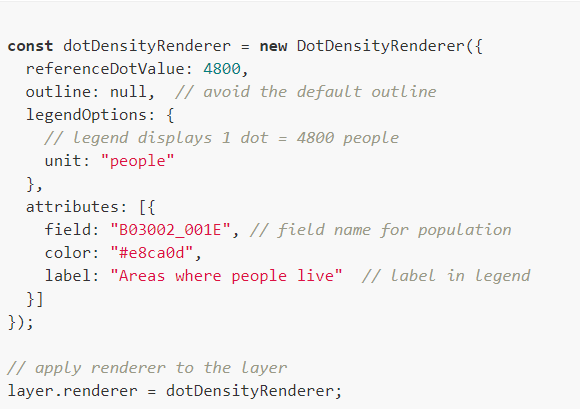
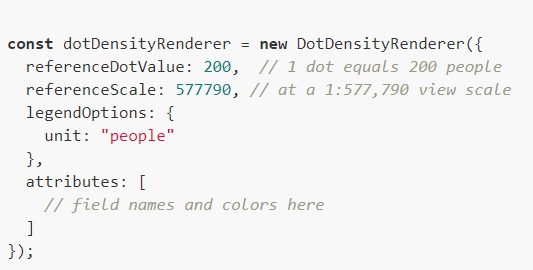
La API para crear esta visualización es bastante directa. Sólo requiere el siguiente código:

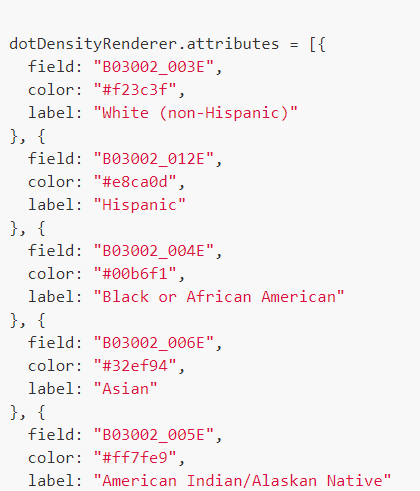
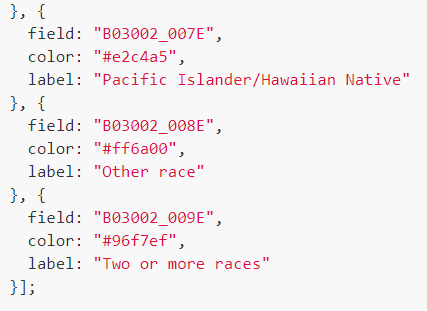
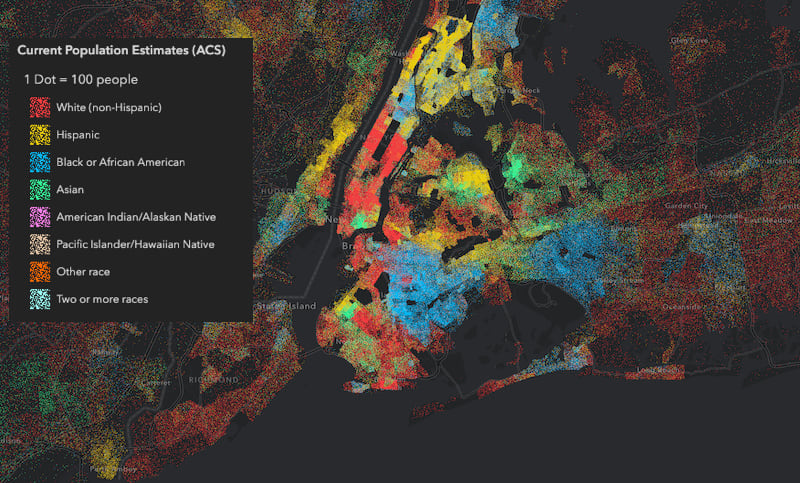
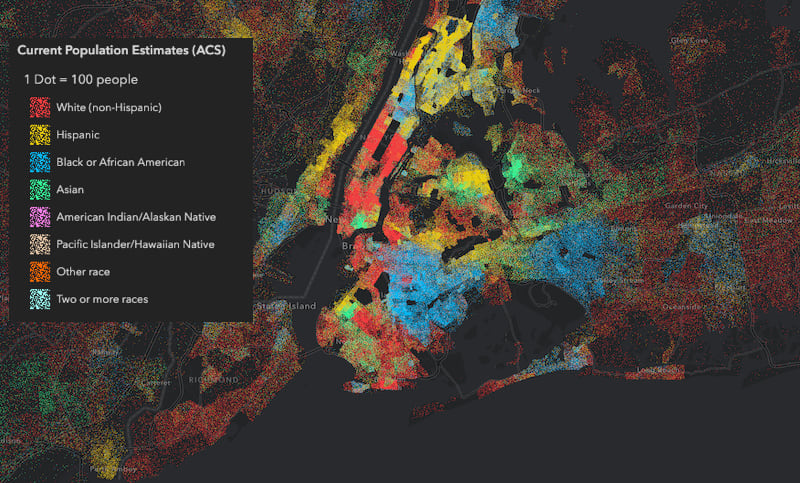
La propiedad Attributes te permite cartografiar varias subcategorías de la población. Para visualizar la densidad poblacional por raza/etnia, por ejemplo, simplemente hay que incluir objetos que hagan coincidir nombres de campo conteniendo la población total por raza, con colores específicos.


Esto crea una fascinante visualización no sólo de la densidad poblacional, sino también de qué tan diversa (o similar) y segregada (o integrada) es la población, basada en raza/etnia en algunas ciudades.

Densidad poblacional por raza/etnia en Nueva York. Un punto de cada color representa a 100 personas de una raza en particular.
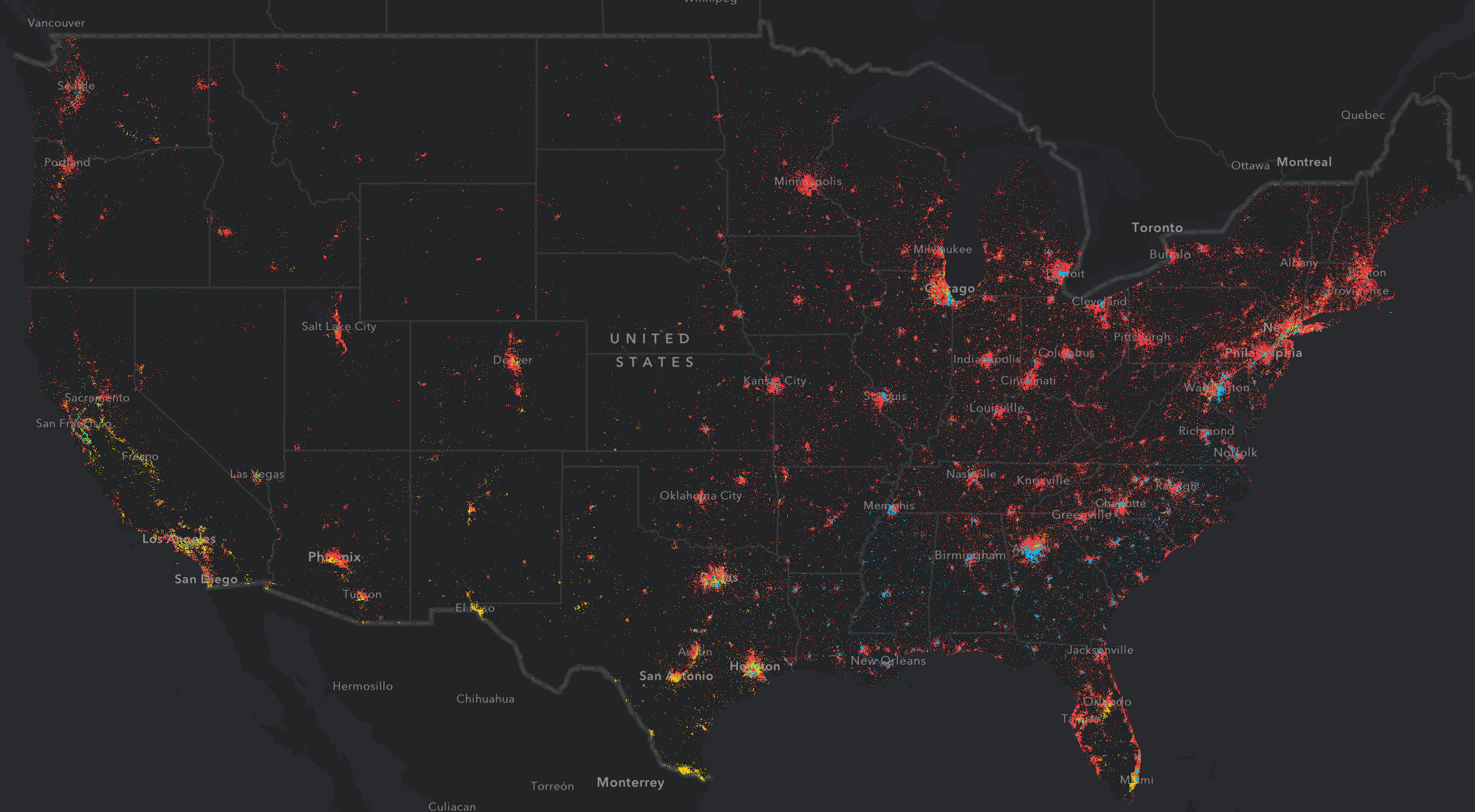
La densidad de puntos fue diseñada originalmente para mapas impresos, de modo que en la práctica sólo funciona bien a un nivel de escala determinado. Un valor de 6400 personas por punto puede funcionar bien para regiones grandes, como todo el sur de los EEUU…

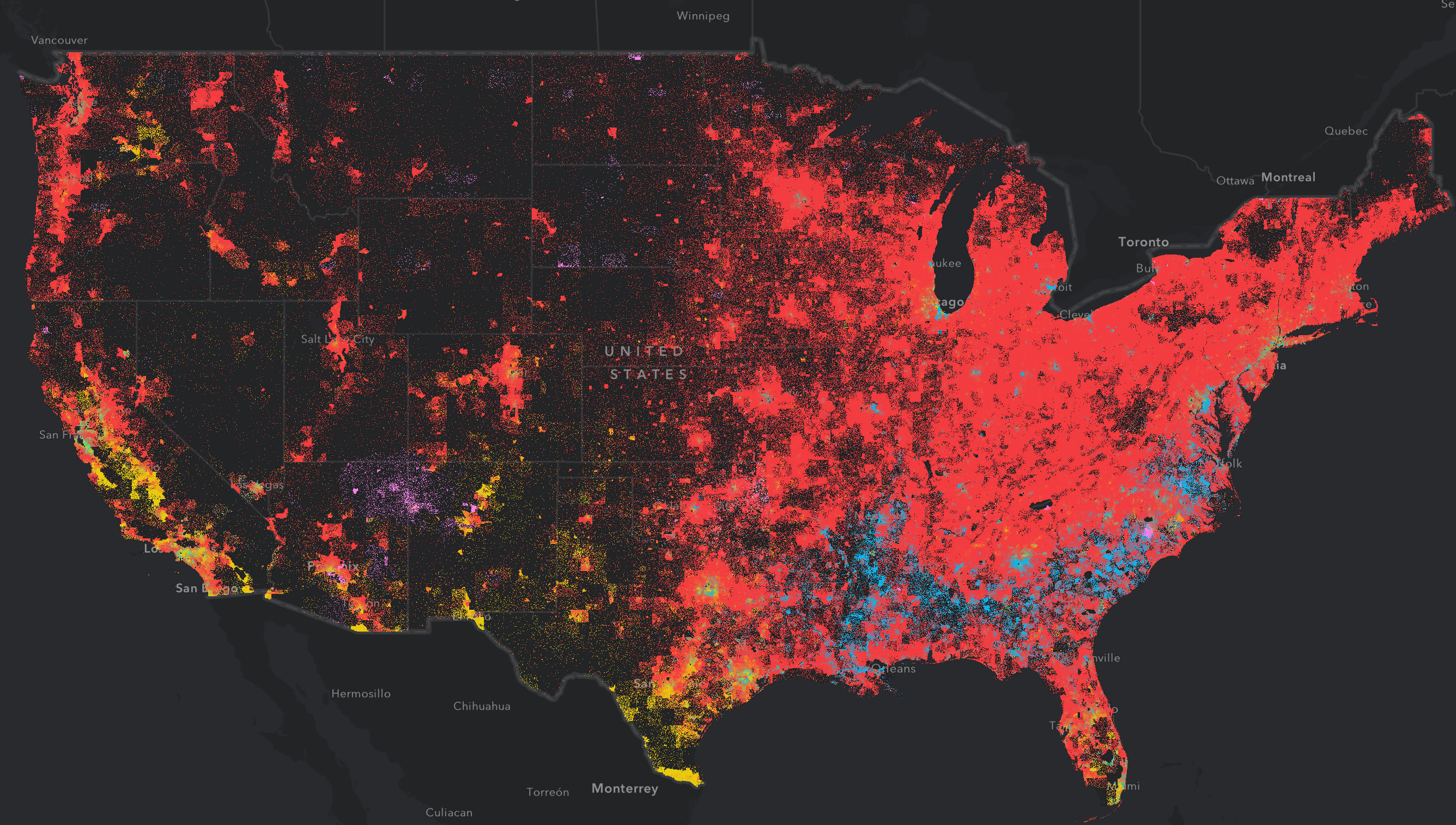
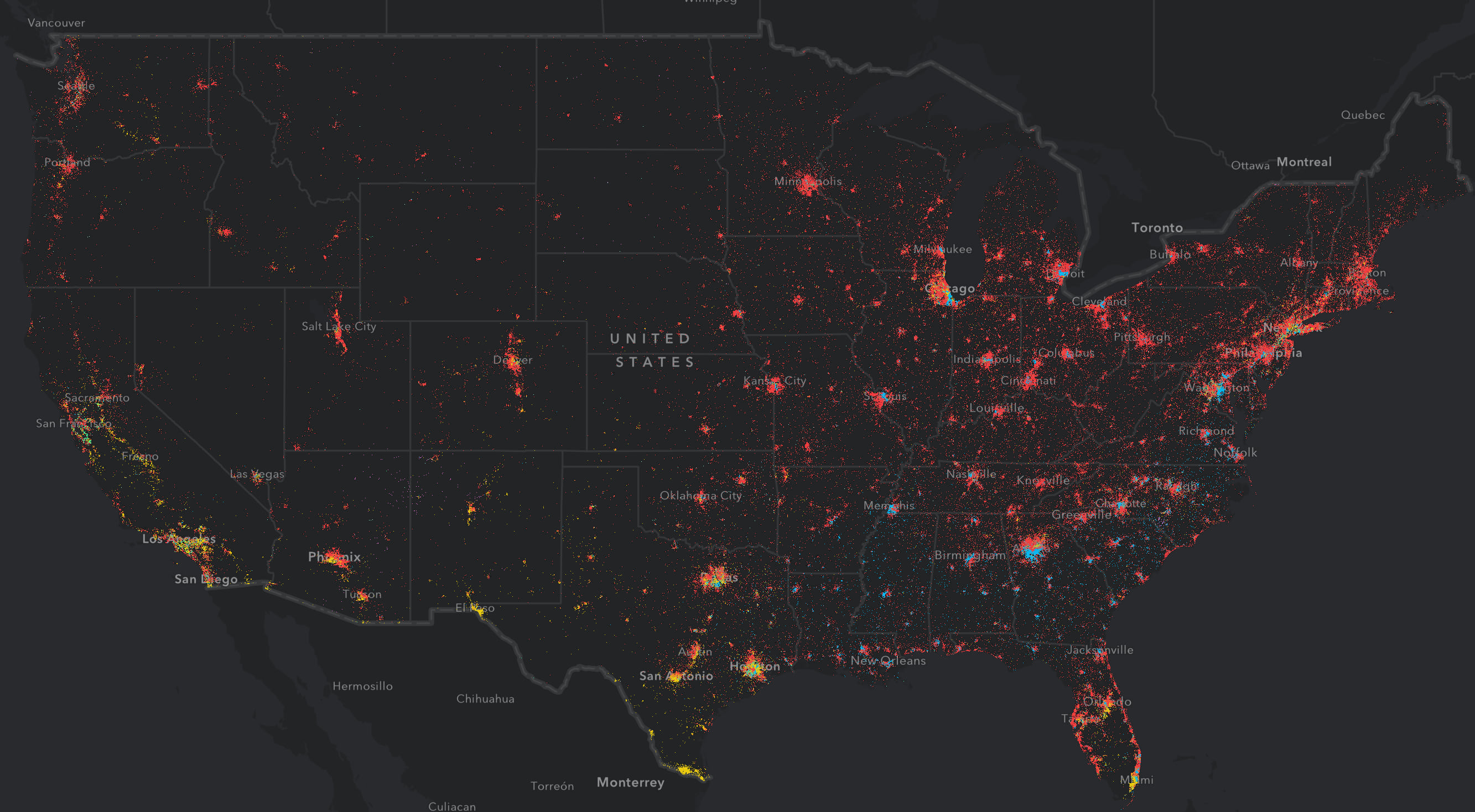
Población por raza/etnia en los EEUU. Un punto representa aprox. 6400 personas.
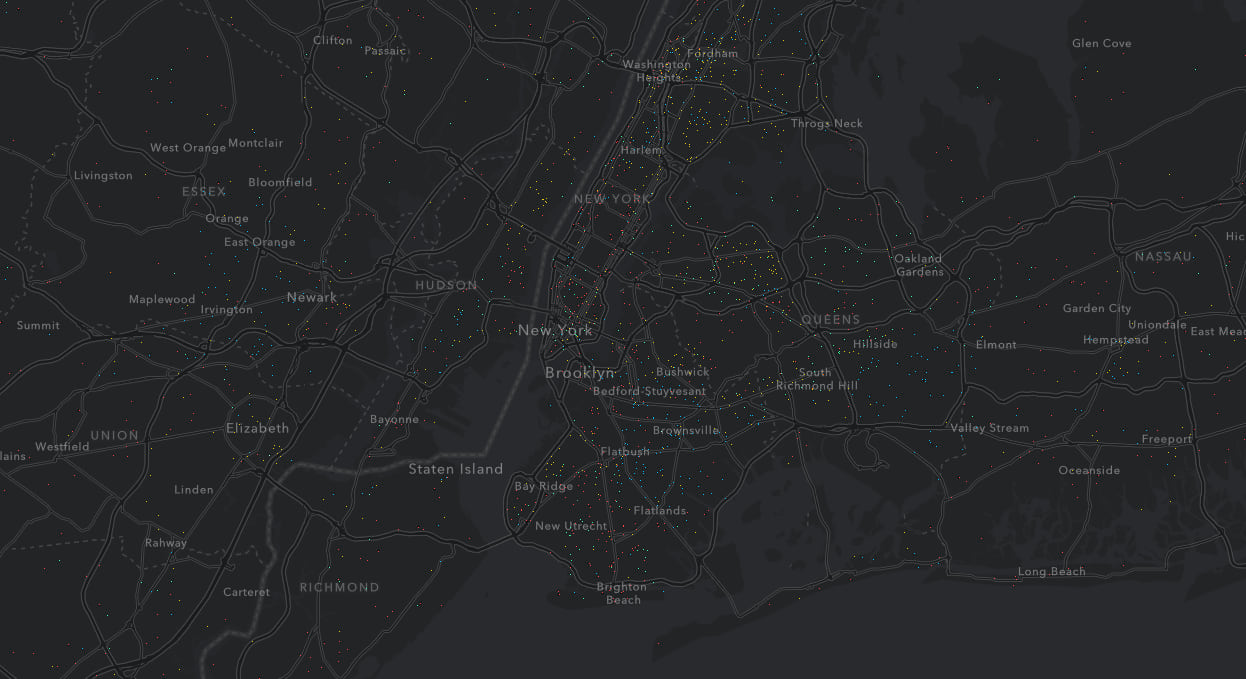
… pero no funcionará bien para regiones más pequeñas, como Nueva York.

Población por raza/etnia en Nueva York. Un valor de un punto por cada 6400 personas no funciona bien a esta escala.
A esta escala, los puntos son difíciles de ver, espaciando significativamente la densidad poblacional del área. Casi pareciera que Nueva York es un área rural.
En el mismo sentido, un valor de punto que funciona bien para pequeñas regiones no funcionará para regiones grandes. Por ejemplo, si yo altero el valor de punto para visualizar mejor la densidad poblacional de la ciudad de Nueva York (1 punto = 200 personas)…

Población por raza/etnia en el noreste de EEUU. Cada punto representa aprox. 200 personas.
…y se usa el mismo valor para toda la extensión de los Estados Unidos, entonces medio país parecerá una sola gran metrópolis. En extensiones grandes, valores pequeños de punto pueden exagerar la percepción de densidad en áreas poco pobladas.

Estos problemas en la escala nos impulsaron a incluir la propiedad referenceScale en el renderizador. Esto te permite hacer coincidir un valor de punto con una escala. Al hacer acercamiento o alejamiento, el valor de cada punto variará según el cambio en la escala.
Por ejemplo, el poner referenceScale a 577790 producirá una visualización mucho mejor a través de varias escalas.

En otras palabras, a una escala de 1:577,790, cada punto representará 200 personas. Una vez que se coloca cualquier otro valor en la propiedad referenceScale, el valor de punto se actualizará linealmente basándose en el cambio de escala de referenceScale. Esto produce una visualización mucho más agradable a varios niveles de escala.

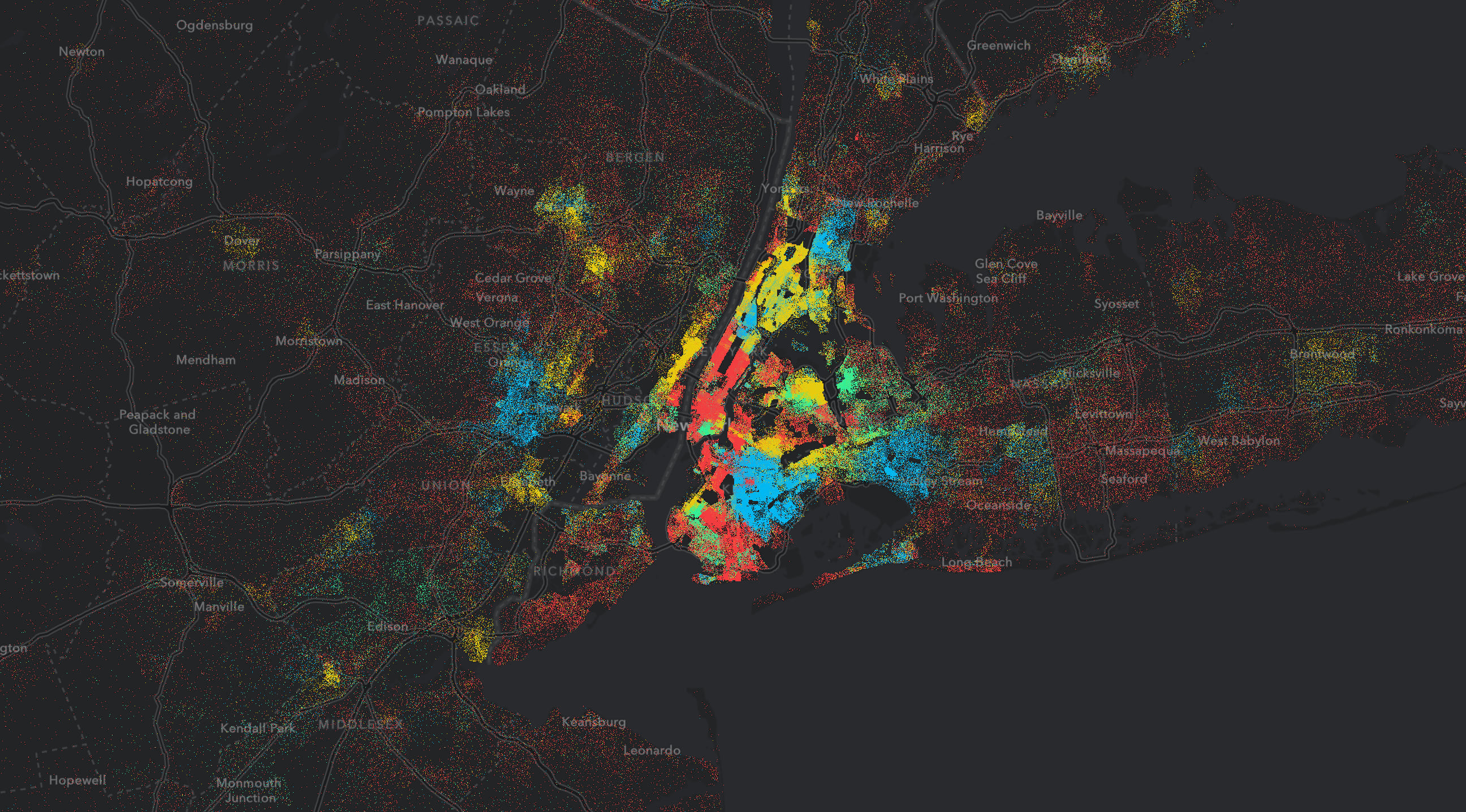
Un punto representa 100 personas a una escala de ciudad.

Un punto representa 1600 personas a una escala de condado.

Un punto representa 6400 personas a una escala de estado.
Si ese valor de escala parece arbitrario, es porque básicamente lo es. Al crear una visualización de densidad de puntos, usualmente escojo una escala en la que deseo que la app empiece. Establezco ese valor como referenceScale, y luego modifico el referenceDotValue hasta que encuentre un valor que me guste. Ese valor usualmente funcionará bastante bien a través de las escalas.
Más datos, más interacción
Esta implementación de densidad de puntos se ejecuta en la unidad de procesamiento gráfico. Esto nos permite visualizar más datos con más interacción dinámica que nunca.
Ten en cuenta…
Te recomiendo establecer restricciones mínimas y máximas de escala de visibilidad en capas mostradas con densidad de puntos. El minScale evitará que la vista muestre entidades demasiado pequeñas para una interpretación práctica.
El establecer maxScale a un nivel apropiado ayudará a que el usuario no haga inferencias equivocadas a partir de los datos. Por ejemplo, al hacer demasiado acercamiento, los usuarios pueden empezar a ver patrones espaciales en los puntos que realmente no existen (puesto que están dibujados aleatoriamente). En visualizaciones en que un punto equivale a una unidad (p ej un punto equivale a una persona o una casa), los usuarios también podrían leer incorrectamente las ubicaciones de puntos como si fueran las ubicaciones reales de las entidades cartografiadas. De modo que establecer restricciones razonables de visualización y/o restricciones de visibilidad de capa ayudará a evitar esto.

También ten en cuenta que, puesto que la densidad de puntos está fuertemente influenciada por el área de una entidad, deberás tratar de usar referencias espaciales de áreas iguales, ya que las áreas muy distorsionadas dibujarán una imagen equivocada de la densidad de entidades comparado con áreas menos distorsionadas. Puedes usar referencias espaciales distorsionadas, como Web Mercator, siempre y cuando sólo compares áreas que están en la misma latitud.
Kristian Ekenes
Ingeniero de Producto
Esri Inc.

comentarios
0